 Information: YAKINDU Traceability Is Now itemis ANALYZE
Information: YAKINDU Traceability Is Now itemis ANALYZE
The impression a user gets when he uses a tool for the first time is very important for overall customer satisfaction. For that reason, we have been evaluating how the tool start of the Model Viewer could look like, realized it in an interactive click prototype and then went for a usability “test meal” (Usability Testessen). Now you are asking yourself what a test meal is and how our tool start looks like? Find it out.
The first look is important – a concept for a new tool start
When you start using a tool, you normally want to get a quick overview of possible interactions to start directly with fulfilling your tasks. Also, while working with the tool, it is important that you are guided through the steps necessary in order to reach your goals efficiently.
As we addressed this aspect already with our other product YAKINDU Traceability (now itemis ANALYZE) by use of a new welcome page as well as a setup wizard, we used this as a basis to adapt the concept for the Model Viewer.
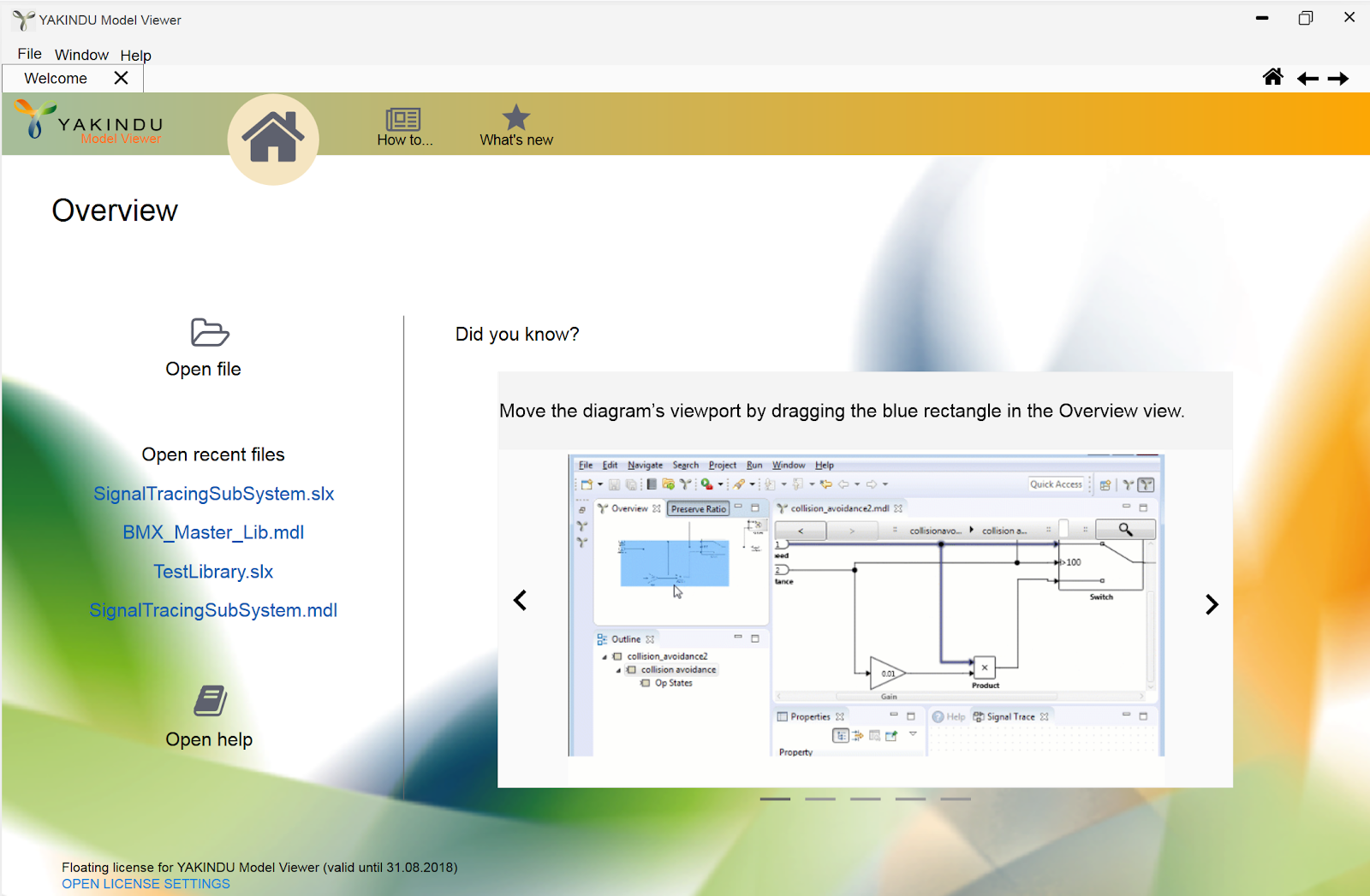
Our idea is that the welcome page (see Figure 1) on the one hand offers possibilities to directly start using the tool (e.g. by opening a file, open recently used files or the help) and on the other hand helps the users understand how they can use it. For that, the start page includes a carousel with selected GIFs showing some tips for working with the Model Viewer. Furthermore, the user can access descriptions for specific tasks on the “How to…” subpage (e.g. “How to access details of model elements” or “How to follow a signal”). The “What’s new” page gives an overview on the new features of the last release. Additionally, it is possible to contact the support team of the Model Viewer as well as to get an overview on the (status of the) licenses.

Figure 1 - Prototype of the welcome page for Model Viewer
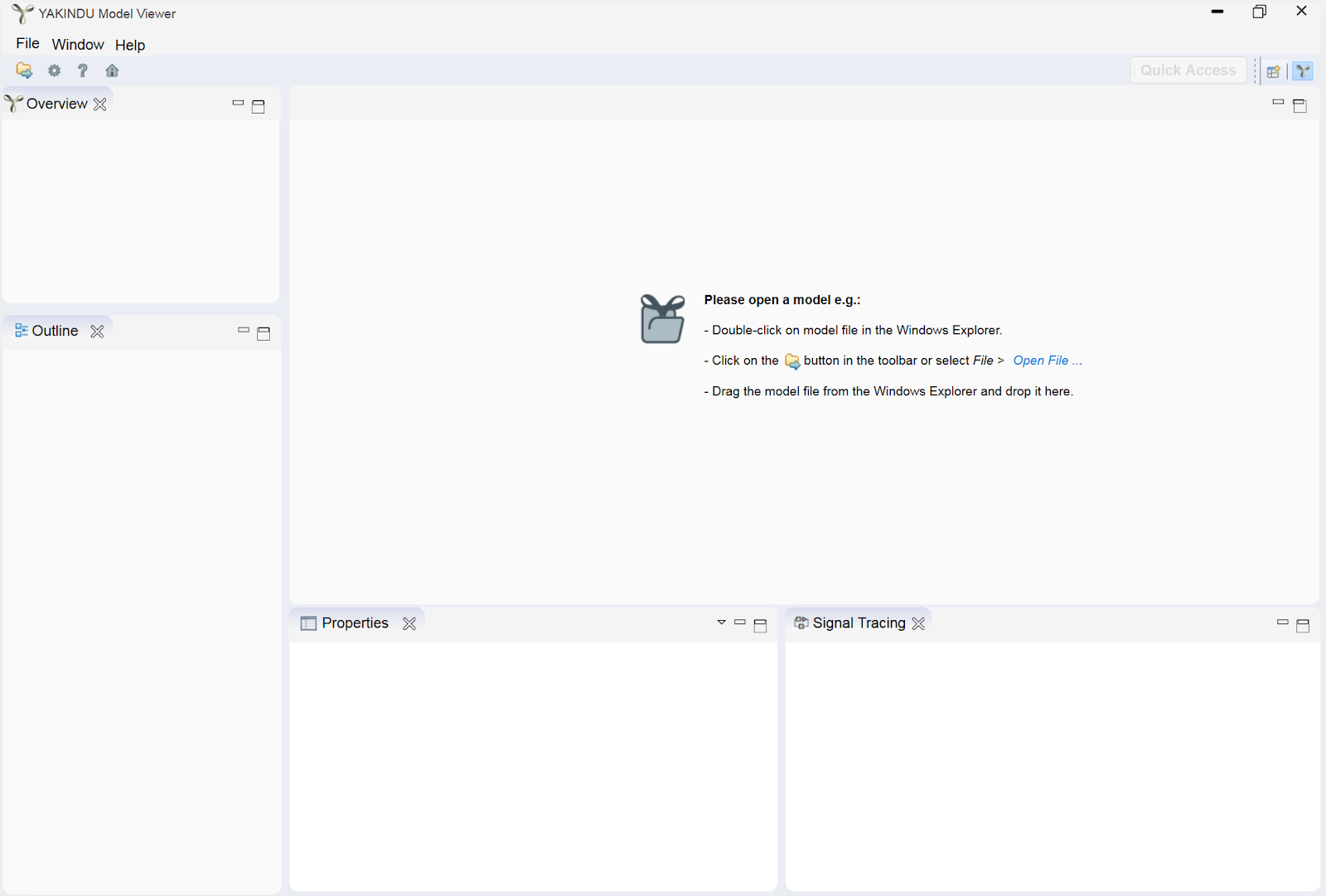
Beside the welcome page, we want to give the users guidance when they interact with the tool. For that, we thought of giving hints in the different views of the tool, directing the user to next possible steps. Figure 2 shows an example in which the editor area, in which normally a model is displayed, gives instructions on how to open a model file.

Figure 2 - Instruction to guide a user when opening a file
As creating a click prototype is an easy and fast way to transfer our ideas and to collect feedback, we used “UX Pin” to realize a prototype visualizing our ideas (see Figure 3).

Figure 3 - Prototype used at the Usability test meal
Collecting user feedback at a usability test meal
A prototype on its own is not sufficient – you need user feedback! Thus, we decided to test our prototype with end users to find out if our concept fits to their needs and to identify possible improvements. To do so, we traveled to doctronic GmbH & Co. KG in Bonn who organized a “Usability Testessen” (usability test meal). In the past, we have already made excellent experiences with these events for collecting user feedback, e.g. when we organized it on our own (called “Usability Dinner”) or took part with our other products, such as the Statechart Tools (now itemis CREATE).
The “Usability Testessen e.V.” is an initiative that brings together users and companies for quick usability tests. Their motto: “If you have a problem, make a party out of it.” In this case, a party means that the organizer – a voluntary company – provides room for one evening for usability tests as well as beer and pizza for the participants.
A great place for us to proof our tool-start-concept. We brought our prototype as well as some prepared tasks the users should fulfill and tested our welcome page, the guidance through placeholder texts and how intuitive our icons are. Taking 12 minutes each, the test sessions are short but it was sufficient: after six usability tests with users, we had the feeling that we collected enough feedback to make good improvements. For example, we identified potential to make the contact to our support team more prominent, to restructure our start page in a way that actions become more prominent and get arguments for our thesis that contextual help – also a concept that we are working on in more detail – is more helpful and needed than reading a whole help documentation.
Getting user feedback is really helpful
As we follow a usability engineering process for our product development, we already know how important user feedback is. Nevertheless, every time when we do a usability test and get user feedback, I am surprised how much you can improve based on that – and this with minimal effort, especially when you create only a click prototype instead of doing the whole implementation directly – even if a test session takes only 12 minutes.
Now our next steps are the adjustment of our prototype and the creation of the related UI specification so that the new concept goes into development.

Comments