By analysing user requirements, we discovered that some users need to operate the Model Viewer by only using the keyboard. Therefore, we decided to create a keyboard-only interaction concept. But how do we find out what the most efficient way to interact is? Where should we try to be consistent with other tools such as Matlab Simulink and where should we try to be better? To find a solution we conducted a creative workshop.
Why keyboard interaction?
The Model Viewer can be navigated mainly with mouse and partly with keyboard. In interviews with our users, we found out, that one user group consists of calibrators who use the Model Viewer when calibrating cars, e.g. to find errors in the model by searching for parameters and tracing signals. While doing that, they need to navigate models in the moving car on a notebook without a mouse. Due to the movements of the car, it’s hard — if not impossible — to interact precisely via the touchpad. Therefore, they need an efficient and easy way to interact using only the keyboard.
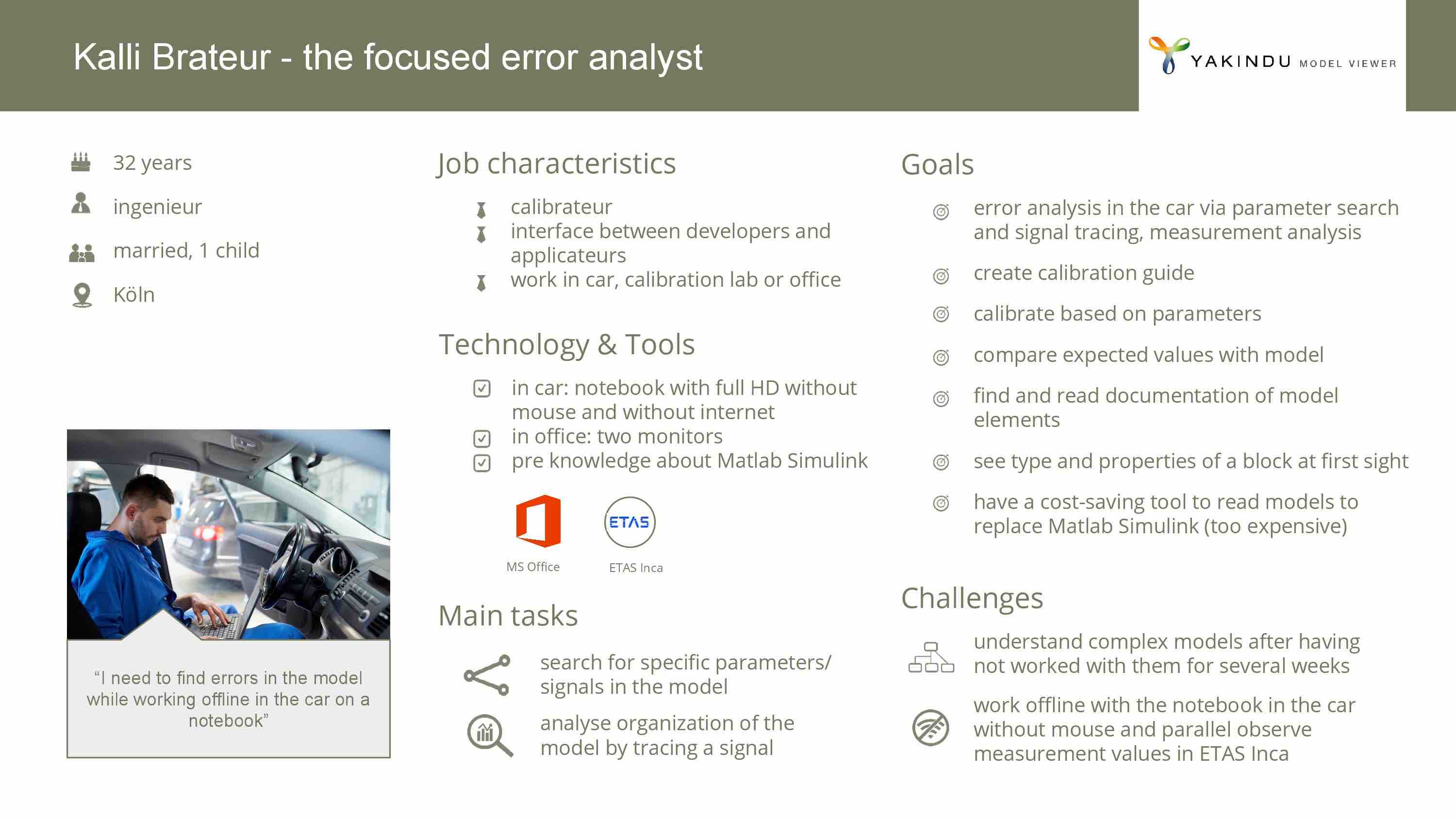
The results of the interviews were consolidated in a persona. A persona is a hypothetical user with concrete characteristics, needs and behaviours who represents the user group. So for the Model Viewer Kalli was created.

Kalli is a 32 years old engineer who works as a calibration engineer. His main task is to find errors in the model while working in the car on a notebook. Kalli will accompany the development team of the Model Viewer throughout the whole future development process. The team will always keep in mind what is best for Kalli when they need to make decisions. Therefore, our task was to find a way for Kalli to be able to use the tool by only interacting via the keyboard in an easy and efficient way.
Workshop preparation
In order to find a suitable solution for Kalli, we had the idea to conduct a workshop using Design Thinking methods. For the workshop preparation, we started with identifying all use cases which need to be covered. Our question was: How could Kalli interact in these situations only via keyboard and how does he know how to interact?
Afterwards, we researched other tools from the same domain and also from other fields to find out what keyboard interaction options they offer. Are there any best practices we should stick to in order to meet the user expectations? Which situations cannot be compared as there is no such interaction in other tools? Where do we want to provide better solutions than other tools?
We also conducted some short interviews asking participants what keyboard interaction they would expect in the situations we extracted.
Research and interviews gave us some ideas about different keyboard interactions but also indicated that there are many possible solutions for our use cases. Additionally, we found out that it’s not easy to find an overall concept where all solutions for each use case fit together. Finding ideas and bringing them together without conflicts were the challenges we wanted to face in the workshop.
The workshop
For the workshop we invited an interdisciplinary team consisting of the project leader, the Model Viewer developers, a developer from another project who is familiar with models, and two usability engineers. Each workshop member brought a different background and different knowledge, so we could collect different points of views.
In order to find different ideas, we decided to use a method called “Idea Tower”. This is a brainstorming method, where the participants build on each other’s initial ideas. Each participant gets a task and works on it silently. After a set time is over the worksheet is passed on to the next person who then works on the task by building up on the idea which is already there. As we wanted to get a variation of ideas for each situation we slightly changed the method. We created 10 workstations each consisting of a task and a big folded paper for the solution. Furthermore, at each station there was a keyboard on which the team members could try their ideas. On a paper they could take notes. A paper with hints based on the research conducted in advance provided the opportunity to get started even if you do not have an idea at all.
Within 50 minutes we rotated over the 10 workstations and collected ideas at each station in a time box of 5 minutes. In the first minute each participant had to think about the task on his / her own. Afterwards it was allowed to open the paper with the ideas of the those who already worked on this task to read the solutions which are already there. Each participant then could either comment on the existing ideas, add a new idea, or merge a new idea with the existing ones. Each participant had to work on each task once, always keeping in mind how Kalli, our persona, would interact in this use case. Afterwards, we went through all tasks together, discussing the solutions we found and writing down the most promising ideas. We found several good concepts partly fitting together, partly contradicting each other. These need to be further analysed in the coming weeks.
To ensure that after this workshop subsequent actions will take place, at the end of the workshop we applied the method “Do it on Monday”. This method is a way to plan concrete steps for the next week. For each step a realistic time frame and specific tasks are defined.
What’s next?
The next thing to do is to consolidate the results. We need to find out which concepts contradict each other. For all use cases, the details of these concepts need to be worked out to find a solution. Therefore, the use cases need to be prioritised to decide which one to start with. Yet for each use case we have to keep in mind the overall concept so that everything fits together in the end. Afterwards, the solutions for the use cases need to be realised.
According to this process we decided to start with the use case, that Kalli wants to pan and zoom the viewport, as we think it’s most important. We came together in a smaller group to go through the results for this use case again and to develop ideas based on them. In this way we have come to scribbles for a concrete solution which forms the basis for a prototype and the specification. This solution was then presented to the rest of the workshop members. We got valuable feedback to improve the concept. The next iteration will be shown to users to get their feedback as well and to keep improving iteratively. Step by step all situations will be worked on like this.
We are confident that in the end, Kalli can easily navigate with the keyboard and is happy with our solution! If you want to try Model Viewer yourself get your free version here.


Comments