Some people say graphical modeling is dead and textual modeling is the better maybe the only way. As an Xtext-enthusiast I would always argue that modeling should be done textually.
The obvious advantages are that text is easy to create, edit, merge and share. Textual modeling becomes especially powerful if a sophisticated editor with syntax highlighting, code completion, error markers, and formatting is available.
Yet, when it comes to discussing models with colleagues a graphical representation is more efficient. By only visualizing specific aspects of a model for a specific user group, all distracting parts are removed. In contrast to this ideal solution of graphical modeling, reality shows that graphical representation is often boiled down to user-independent class diagrams full of nasty details.
The following will show how Xtext and Sirius can be combined in order to quickly create a domain-specific graphical representation of DSL models. The slightly enhanced Xtext domain model sample is used as the basis for the examples. The source code of the samples is available on GitHub.
First, the concept of conditional styles that can be applied to class diagrams will be exemplified. Afterwards, we introduce a tabular representation of one part of the DSL model. Finally, we use custom shapes as an additional tool to create domain-specific diagrams in the context of domain-driven design.
Conditional Styles: Example and Representation
The domain-specific language allows to references between different models that are stored in different resources (files). The sample project uses different resources to separate entities within the company (company.dmodel) from entities outside the company (partner.dmodel). In order to visualize, which elements belong to the model in focus, it can be reasonable to highlight diagram elements that are not from the model in focus.
Simple Graphical Representation
In many cases, the information mentioned above is not part of the diagram, because it focusses on showing an element with all its referenced elements.

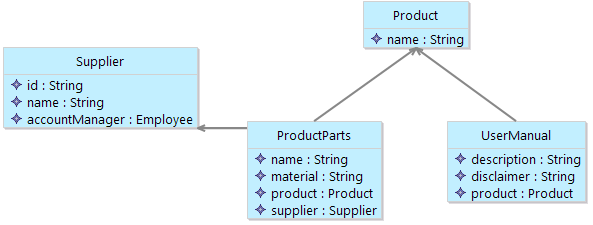
The figure shows a simple class diagram that contains four classes, namely Product, ProductPart, UserManual, and Supplier. Just by reading the different term it might become clear which of the four elements is part of the entity.dmodel and which is part of the partner.dmodel. However, it would be much easier if classes from other resources are highlighted graphically. Thereby, many information becomes "visible" on the first sight, such as:
- Are there elements from other models?
- How many elements are there?
- What is the ratio between "own" and "foreign" classes
Domain-specific Representation
To answer the questions mentioned above, Conditional Styles can be used. The enhancements are twofold: first, the design file was enhanced with "Style Customizations". Second, a small function to determine if an element is part of the model currently in focus was implemented.
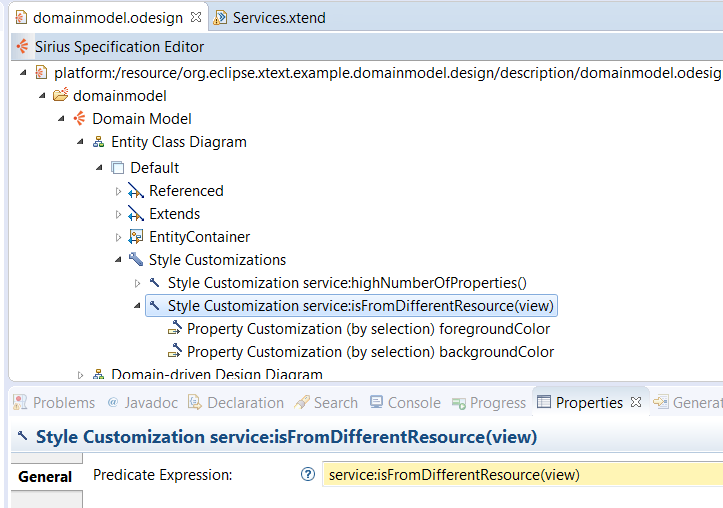
The figure above shows the enhancement in the Sirius Design file. We introduced a style customization that holds a predicate expression that determines if the style customization should be applied to a diagram element. The predicate expression references a java service implemented using Xtend.
def isFromDifferentResource(EObject it, EObject view) {
view.getContainerOfType(DSemanticDiagram).target != getContainerOfType(DomainModel)
}
As shown in the figure above the function "isFromDifferentResource" takes two arguments. The first is the EObject which representation might be enhanced by the style customization. The second is the current view element that is the representation of the EObject. The function checks if the target of the DSemanticDiagram is the same as the DomainModel of the given EObject. If they are not equal, the current element is from another model and should be custom styled.
The figure above shows how a style customization looks, when it is applied. The supplier element is painted in grey since it is from another model. With this simple enhancement to the
Tabular Definition: Example and Representation
For the second example the domain model has been enhanced by two parser rules, namely Enumeration and EnumerationLiteral.
Enumeration:
'enum' name=ID
'{'
literals+=EnumerationLiteral+
'}'
;
EnumerationLiteral:
'literal' name=ID 'text' text=STRING 'code' code=STRING ('{' literals+=EnumerationLiteral+ '}')?
;
Enumerations are comparable to Java enums. Each Enumeration holds a list of EnumerationLiterals. EnumerationLiterals consist of name, text, and code attribute and may contain a list of EnumerationLiterals themselves. Thereby, Enumerations can have an arbitrary number of recursively contained EnumerationLiterals.
enum Profession{
literal Consultant text "Consultant" code "1"{
literal BusinessConsultant text "Business Consultant" code "1.1"
literal ITConsultant text "IT Consultant" code "1.2"
literal StrategyConsultant text "Strategy Consultant" code "1.3"
}
literal Developer text "Developer" code "3"{
literal Java text "Java" code "3.1"
literal C text "C" code "3.2"
literal Angular text "Angular" code "3.3"
}
}
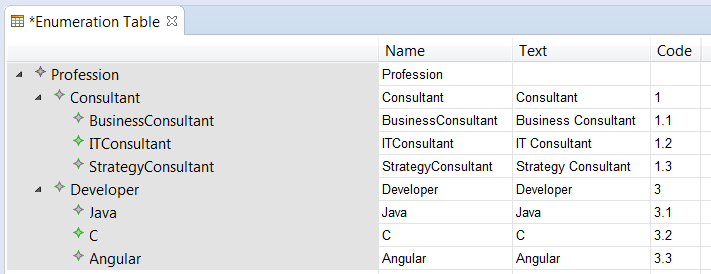
The figure above shows an Enumeration Profession that contains two EnumerationLiterals, namely
Simple Graphical Representation
A simple way to represent Enumerations and their recursively contained EnumerationLiterals could be done as described in this blog post. 
The figure above shows the simple graphical representation of the Enumeration DSL shown above. The sample can be found in the org.eclipse.xtext.example.domainmodel.sample project. Although the implementation represents the recursive containment, the EnumerationLiteral attributes such as "text" or "code" are not shown in the diagram. Further, it is not possible to sort the elements based on the different attributes.
Domain-specific Representation
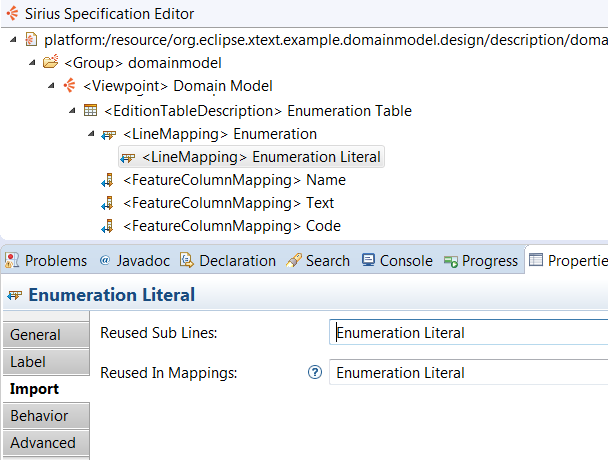
Sirius comes with a so called "EditionTableDescription" that perfectly suits the domain-specific requirements for the Enumerations and their EnumerationLiterals.

As implemented in org.eclipse.xtext.example.domainmodel.design the tabular description holds two line definitions. One for the Enumeration itself and one for the EnumerationLiterals. By filling the "Reused

To sum it up, the table definition is the perfect match for the recursive structure of the EnumerationLiterals since it shows the tree-like structure and allows showing additional attributes of the EnumerationLiterals in each row.
Custom shapes: Example and Representation
The Domainmodel has been enhanced to cope with some domain driven design concepts such as Aggregates. An additional aggregate flag was introduced to the grammar to mark Entities as aggregates.
Entity:
'entity' (aggregate?='aggregate')? name=ValidID ('extends' superType=JvmParameterizedTypeReference)? '{'
features+=Feature*
'}';
Simple Graphical Representation
The aggregates and references to aggregates could be shown on a simple lines and boxes diagram. However, this would have some disadvantages.
First, it would be very difficult to see which entities belong to which aggregates. Second, the aggregates have to be marked in a way that they can be differentiated from non-aggregates. Finally, for this particular diagram the attributes and their data types could be removed.
Domain-specific Representation
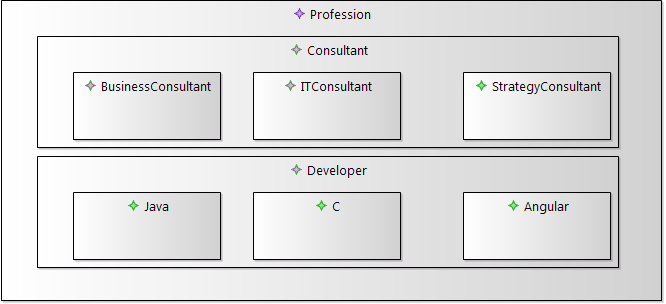
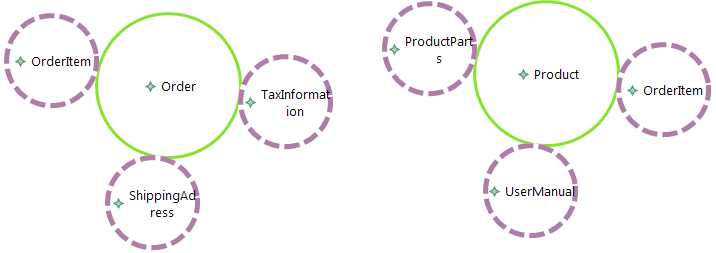
Instead of reusing the already existing class diagram we have seen before, the aggregates and entities will be visualized as shown in this presentation about domain driven APIs. Each aggregate is shown as a green elipse with solid lines. Each entity that is contained in such an aggregate is shown as an elipse attached to the border of the aggregate. The entity elipses are visualized with violett dashed borders.
In summary, the domain-specific visualization shows very clearly which entity belongs to which aggregate. Further, nasty details such as attributes and their datatypes are left out to have a clear focus.
Conclusion
All in all, the three examples shown above give an idea of how the combination of Xtext and Sirius can be used to quickly create graphical domain-specific representation. Especially, the different diagram types and shapes are a solid ground for domain-specific visualizations. In addition, conditional shapes can be used to create user group specific representations that create a rich user experience.


Comments