A couple of months ago me and my colleague Florian Antony had the chance to attend a workshop on smart contract development with Solidity. The workshop was great fun and we learned a lot about blockchains, smart contracts and the like. What we also learned is that most editors for Solidity lack some important features that are crucial for developing high quality software.

Maybe if you are used to work with web-based editors you are satisfied with the status quo. But from my perspective, a good tooling should provide more support than just syntax highlighting and showing random stuff in a popup box after hitting [CTRL-space]. That is why we started to create a new Solidity Editor based on Eclipse. Currently, the tooling is in an early development stage and we would be very happy to hear your opinions about it! The project is hosted on GitHub as part of the itemis products organization and released under the Eclipse Public Licence.
Based on Eclipse
To all of you who are looking for a more lightweight editor to work with Solidity here are the good news: Karsten Thoms recently joined our team. He is a committer to the underlying Xtext framework that we used to develop the Solidity Eclipse Tool and has a lot of experience with the Language Server Protocol. That said, in future you can use your favorite editor like Atom, Visual Studio Code, or any other editor that supports LSP and thus benefit from most of the features. Good ol’ Eclipse will do the hard work under the hood and you won’t even notice.
But let’s talk about the features.
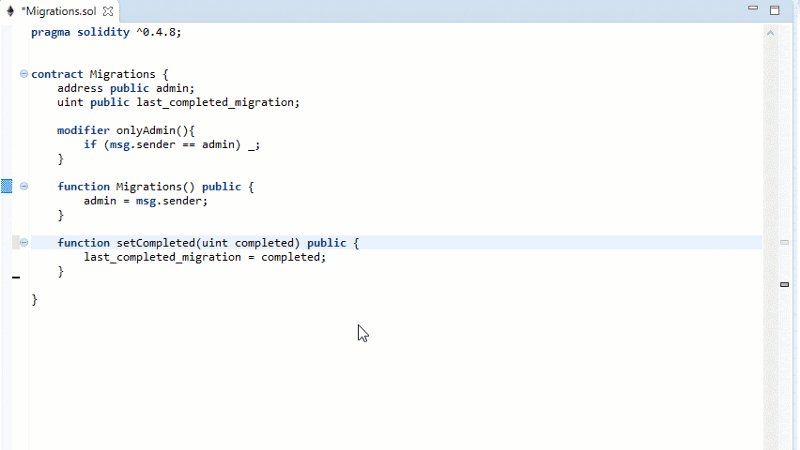
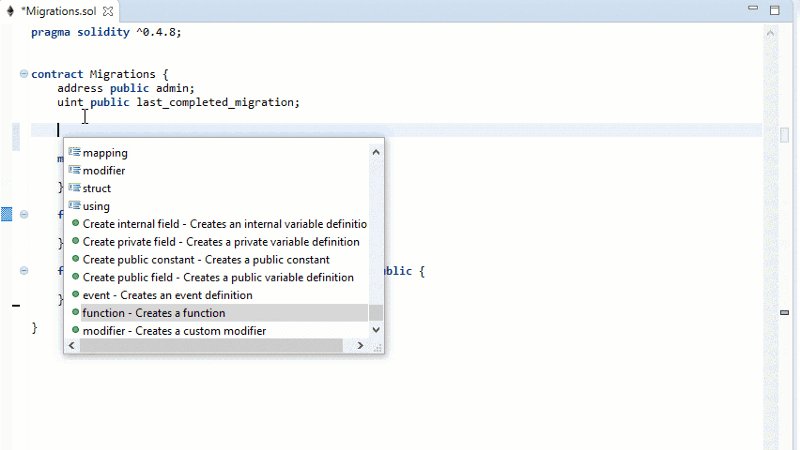
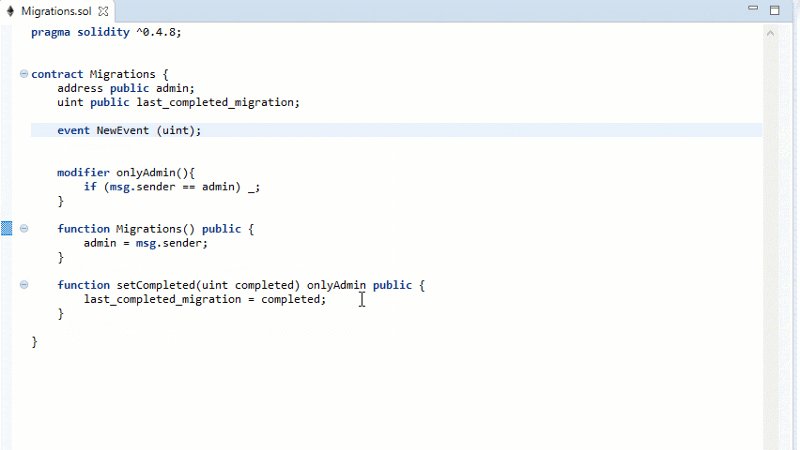
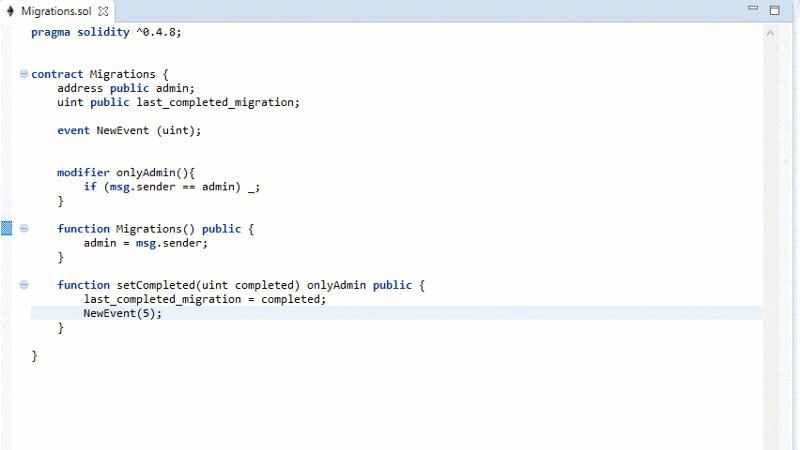
Code completion (not: showing random stuff)
In contrast to languages like JavaScript, Solidity is a statically-typed language. This is good news for the language engineers who want to build tooling. If the type of a referenced element is known, it is relatively easy to evaluate all possible calls on that element. For example, in case of Solidity if I type msg.and press [CTRL+space], the parser knows the type of msg and I can show up a list of proposals that contain the properties and features that can be used on this type. The same, of course applies to more sophisticated examples.

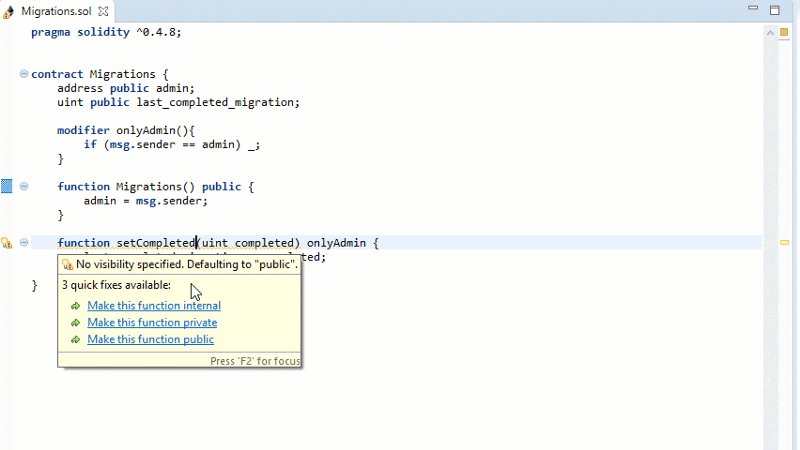
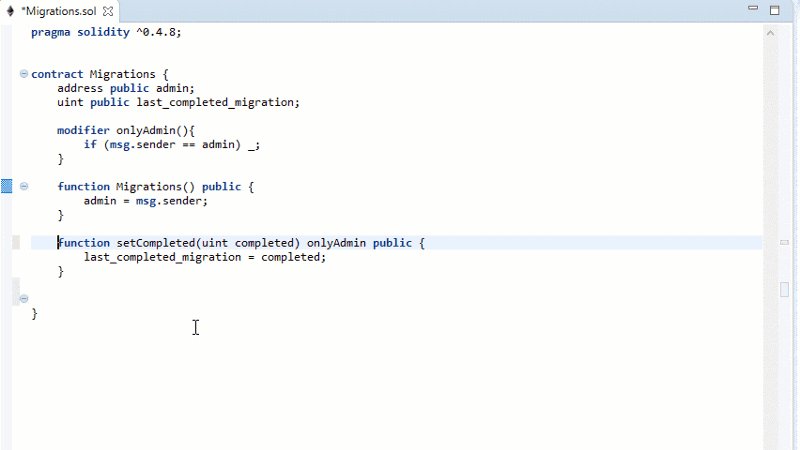
Quick fixes
Solidity is bleeding-edge technology, best practises change frequently, even syntax changes are common in new versions. Quick fixes can help to resolve issues, which are reported from the IDE or from the Soldity compiler, fast and reliably. We implemented an initial set of quick fixes that resolve simple SOLC warnings like “No visibility specified”. More sophisticated quick fixes are to come.

Code Navigation
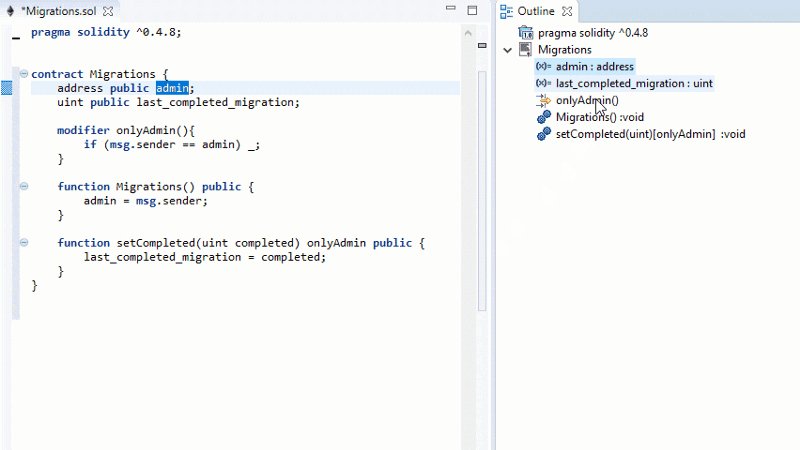
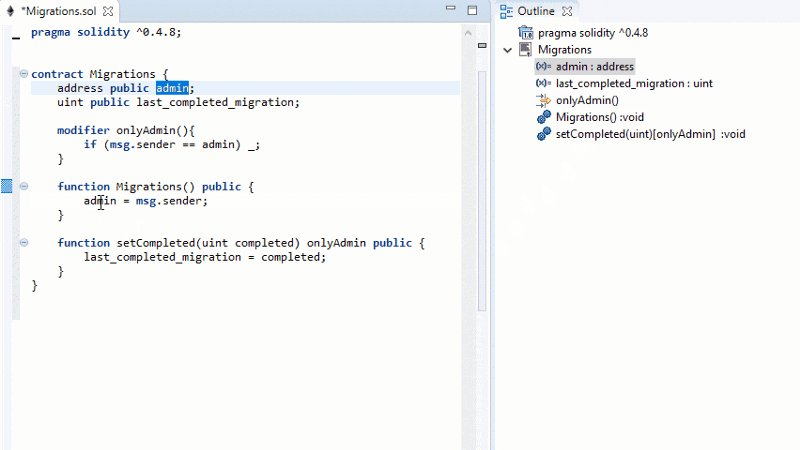
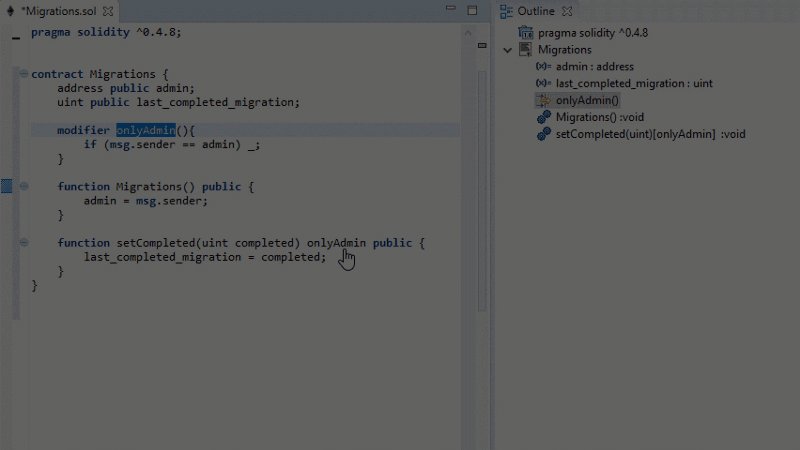
Code navigation is a handy feature to quickly jump to a function or variable declaration defined at another location in the program. In Eclipse based tooling, this is usually done with [CTRL + click]. However, this feature is not only about comfort – it also helps a lot when trying to understand a languages scoping and shadowing rules. When mixing function overloading, extension methods and multiple inheritance it can be quite hard to understand which function is actually called. Code navigation is a nice little helper in such situations.

Code Formatting
Code formatting is always a matter of taste. In the Solidity documentation, there is a large section on how to format your source code. Well the style guide would have been different if I had written it. (I prefer tabs over spaces :-)) Anyway, as long as it is not only you who is working on some piece of code, it is crucial to agree on a common code style. Diffing and merging code with disparate formatting is no fun at all. Thus, an automatic code formatter that formats your code accordings to the Solidity style guide after pressing CTRL SHIFT + F can save you a lot of time.

Miscellaneous
There are a lot more features that we have already implemented or will implemented in one of the next releases. Those features include:
- Rename refactoring
- Live validation
- Templates
- Syntax highlighting
- Code folding
- ….
Happy experimenting, and don’t forget to file us some issues with your findings!


Comments