Mit SAPUI5 und der SAP Design Guideline Fiori ist es ein Leichtes, individuelle Anwendungen, zur Unterstützung und Automatisierung von Kundenprozessen, zu erstellen. Du erfährst im Folgenden welche SAPUI5 Entwicklungsumgebung (IDE) du nutzen kannst, welche Vor- und Nachteile die IDEs bieten und wie du deine erste UI5-Applikation in der Web IDE erstellst. Viel Spaß!
Welche IDEs kommen für die Entwicklung von UI5 Apps in Frage?
1. Entwicklung mit Eclipse
Wenn mit Eclipse programmiert werden soll, empfiehlt SAP die Versionen Mars oder Luna. Für die Entwicklung mit Eclipse hat SAP “Tools for Eclipse” veröffentlicht, die hier geladen werden können: https://tools.hana.ondemand.com/#sapui5
Diese UI5 Libraries werden in Eclipse installiert – die Entwicklungsumgebung steht damit für die Programmierung von UI5 Apps zur Verfügung.
Da Eclipse lokal auf dem jeweiligen Rechner des Entwicklers läuft, liegt der Quellcode ebenfalls auf dem Rechner oder einem angeschlossenen GIT-Repository.
2. Entwicklung mit SAP Web IDE
Die Entwicklung von UI5 Applikationen mit der SAP Web IDE ist die von SAP empfohlene Vorgehensweise. Die Web IDE ist ein cloudbasierter Service und steht Programmierern in der SAP Cloud Platform zur Verfügung.
Damit verbunden stehen einige interessante Features zur Verfügung, wie:
- Syntax Highlighting
- Code Completion
- Templates um eine App generieren zu lassen
- Git-Repository zur Quellcodeverwaltung
- Layout Editor zum Erstellen von Views mittels Drag & Drop
Für die Trial-Version der Cloud Platform kann man sich hier registrieren: https://account.hanatrial.ondemand.com/
Sofern eine produktive Nutzung gewünscht ist muss ein Vertrag mit der SAP abgeschlossen werden. Die Kosten belaufen sich derzeit auf 49€ pro Monat für 5 Developer (https://www.sapstore.com/solutions/60009/SAP-Web-IDE)
Folgende Bestandteile sind in der Lizenz enthalten:
- Nutzung der SAP Web IDE für 5 unterschiedliche User
- Nutzung des GIT-Repositorys für die Verwaltung der Entwicklungen
- Nutzung des Document-Repository zur Ablage von Dokumenten und Daten
- Nutzung des Cloud Connectors zur Anbindung von on Premise Systemen z.B. SAP-ERP
Vorteile und Nachteile der SAPUI5 Entwicklungsumgebungen
|
Web IDE |
Eclipse |
|---|---|
|
+ keine Installation notwendig |
+ Quellcode liegt lokal |
|
- Quellcode liegt in der Cloud (wenn mit Cloud GIT gearbeitet wird) |
- keine Ständige Weiterentwicklung der Eclipse Tools |
Eine Beispiel-Applikation in der Web IDE
Um eine Übersicht der Web IDE zu geben stelle ich die Entwicklung anhand einer Beispiel-App der SAP vor.
Zunächst einmal erfolgt der Aufruf der Web IDE über die SAP Cloud Platform. Die Trial-Version ist unter folgendem Link aufrufbar: https://account.hanatrial.ondemand.com/
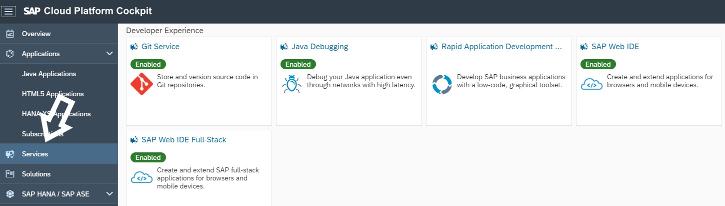
Nach dem Log-In kann in der linken Seitenleiste der Bereich “Services” ausgewählt werden:

Im Bereich “Developer Experience” sind die Services für die Entwicklung von Applikationen auswählbar. Für die Entwicklung von UI5/Fiori Apps wähle ich den Service “SAP Web IDE Full Stack”.
Achtung, der Service “SAP Web IDE” wird von der SAP nicht mehr weiter entwickelt. Daher bitte die neue Version “SAP Web IDE Full Stack” auswählen und ggf. aktivieren, sofern noch nicht geschehen.
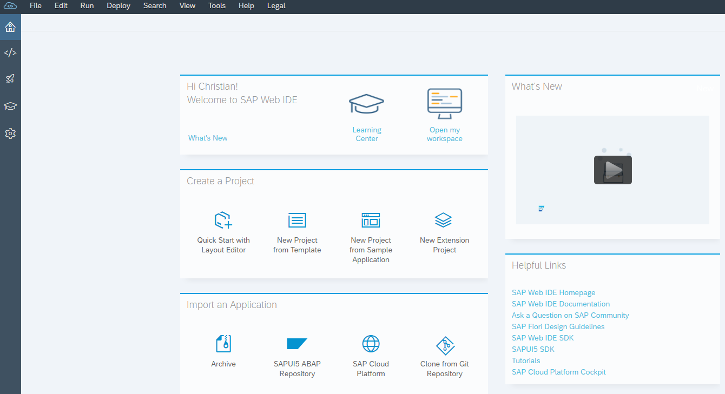
Über “Go to Service” öffnet sich die Web IDE:

Hier hat man verschieden Möglichkeiten eine neue Applikation zu entwickeln. Im Bereich “Create a Project” kann aus verschiedene Templates und Beispielapplikationen ausgewählt werden.
Mit dem “Layout Editor” kann grafische eine Benutzeroberfläche gebaut werden, der Code wird automatisch generiert.
Mit “New Project from Template” wird eine Beispiel Oberfläche als Grundlage für eine Weiterentwicklung generiert. Viele Elemente sind hier bereits enthalten.
Als Einstieg in die Entwicklung eignet sich “New Project from Sample Application” sehr gut, da hier neben der UI schon Beispieldaten (Mockdaten) eingebunden sind.
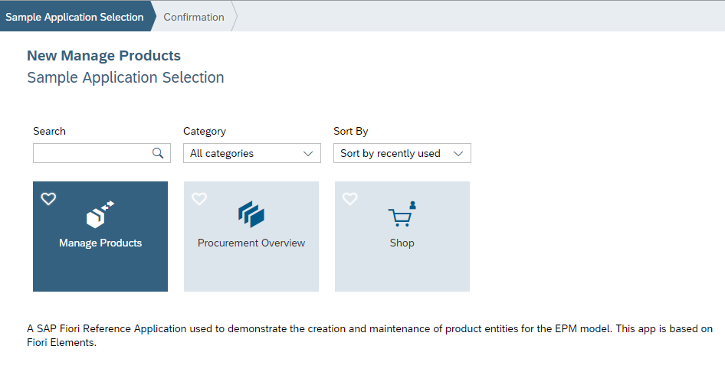
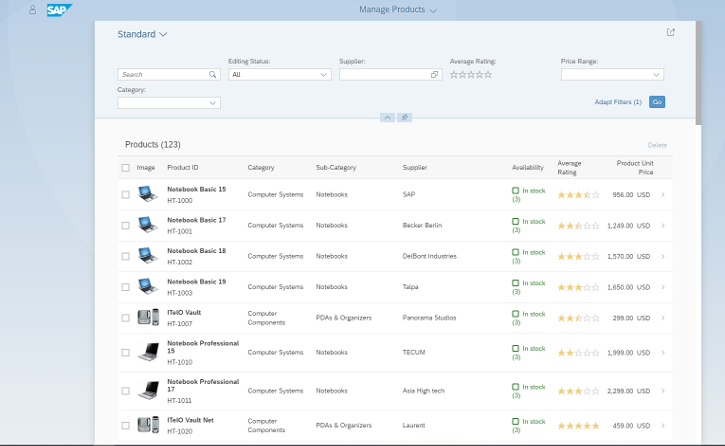
Als “Sample Application” wähle ich die App “Manage Products” aus:

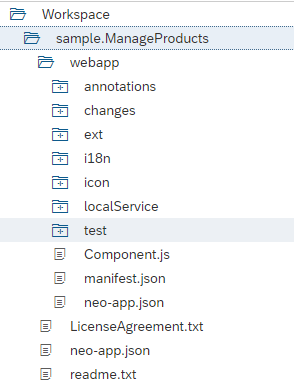
Nach Bestätigung wird die Applikation dem Workspace hinzugefügt:

Herzlichen Glückwunsch!!
Die erste Beispielapplikation ist in der Web IDE vorhanden, und kann jetzt nach belieben bearbeitet werden.
Natürlich kann man die “Manage Products” App auch ohne Änderungen testen - dafür mit rechter Maustaste auf das Projekt klicken, und “Run” → “Run as Web Application” auswählen.
In dem Pop-Up Fenster den Eintrag “flpSanboxMockServer.html” auswählen. Damit wird die Applikation mit Beispieldaten/Mockserver-Daten ausgeführt.
Die App kann im Fiori Launchpad direkt getestet werden:

Übrigens: Wir suchen aktuell Unterstützung im Bereich der Web Entwicklung!
Du hast Lust, uns zu unterstützen? Dann schau dich in unserem Karriere-Bereich um.


Kommentare