Kennt ihr das? Als Software-Entwickler sollt ihr im Projekt eine Benutzeroberfläche gestalten – für eine Webseite, App oder Anwendung. Ihr macht euch also an die Arbeit, seid zufrieden mit dem Ergebnis und in der Testphase fällt die Anwendung komplett durch: Die Nutzer finden keinen Einstieg und sich auf der Seite oder in der Anwendung nicht zurecht.
Woran kann das liegen? Vielleicht weil ihr bei der Gestaltung der Benutzeroberfläche Erkenntnisse aus der Wahrnehmungspsychologie außer Acht gelassen habt. Dabei gibt es klare Gestaltgesetze, an denen ihr euch bei der Gestaltung orientieren könnt.
Gestaltgesetze – was bedeutet das?
Die Gestaltgesetze wurden in ihrer ursprünglichen Form Anfang des 19. Jahrhunderts von Max Wertheimer formuliert. Sie beschreiben, wie wir Elemente aufgrund ihrer Struktur und Form wahrnehmen.
Ich habe euch fünf der Gestaltgesetze zusammengetragen, die euch bei der Gestaltung von Benutzeroberflächen helfen können.
Das Gesetz der Nähe
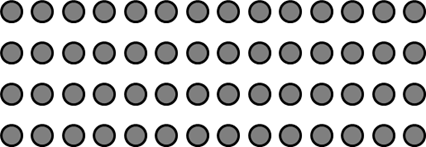
Das Gesetz der Nähe sagt aus, dass Inhalte mit geringen Abständen als zusammengehörig wahrgenommen werden. Schaut euch dazu das folgende Bild an. Was seht ihr? Zeilen oder Spalten?

Wir nehmen ganz klar Zeilen wahr, da die horizontalen Abstände zwischen den Punkten kleiner sind, als die vertikalen Abstände.
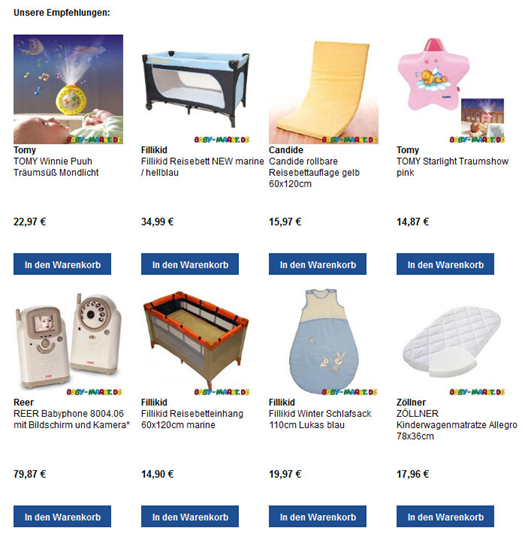
Übertragen wir dies nun beispielsweise auf einen Online-Shop: Auf dem nächsten Bild, einer früheren Version der Webseite babymarkt.de, ist nicht klar erkennbar, zu welchem Produkt der Button “In den Warenkorb” eigentlich gehört. Der Nutzer wird verunsichert: Für ihn ist aufgrund der räumlichen Anordnung nicht klar, welches Produkt er bestellt. Auch der Preis schwebt im Raum und wirkt nicht wirklich zugehörig zu einem Produkt.

babymarkt.de (nicht mehr aktive Version)
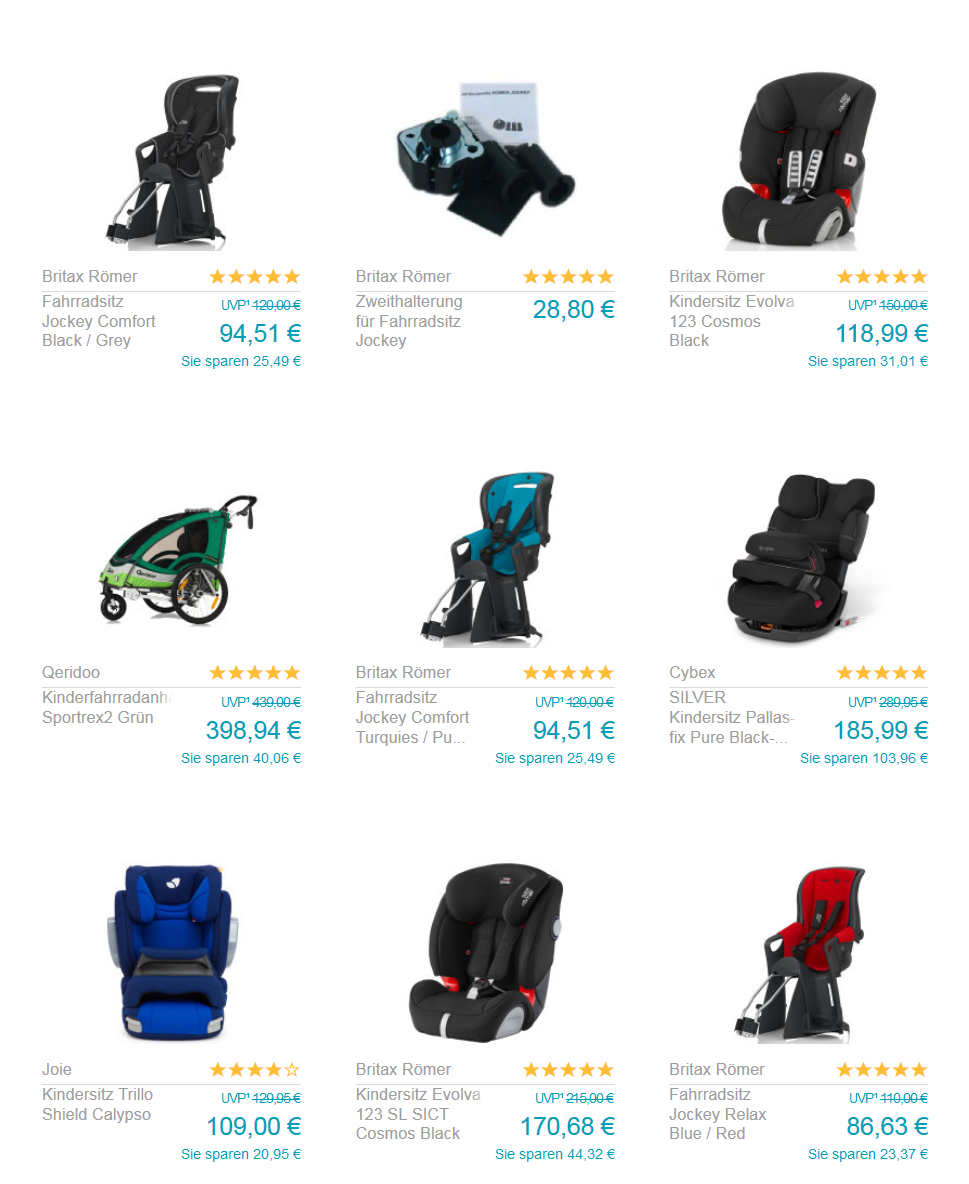
Mittlerweile ist die Seite von babymarkt.de in dieser Hinsicht klarer strukturiert: Bild, Produktinformationen und Preis sind nah beieinander abgebildet. Zu den umliegenden weiteren Produkten werden klare räumliche Entfernungen eingehalten.

babymarkt.de/kindersitze (17.07.2017)
Achtet also darauf, dass ihr Elemente auf eurer Oberfläche, die zusammengehören, auch nah beieinander darstellt.
Das Gesetz der Ähnlichkeit bzw. Gleichartigkeit
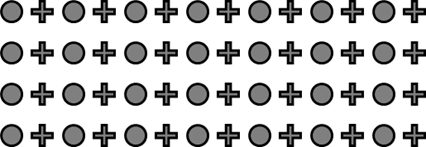
Nehmen wir wieder das Zeilen- und Spaltenbeispiel, tauschen aber jetzt die Formen aus. Was seht ihr jetzt? Zeilen oder Spalten?

Obwohl sich die Abstände nicht von denen aus dem vorherigen Beispiel unterscheiden, nehmen wir jetzt Spalten wahr. Dies liegt daran, dass einander ähnliche Elemente als zusammengehörig wahrgenommen werden. Das heißt auch: Gleichartigkeit dominiert Nähe!
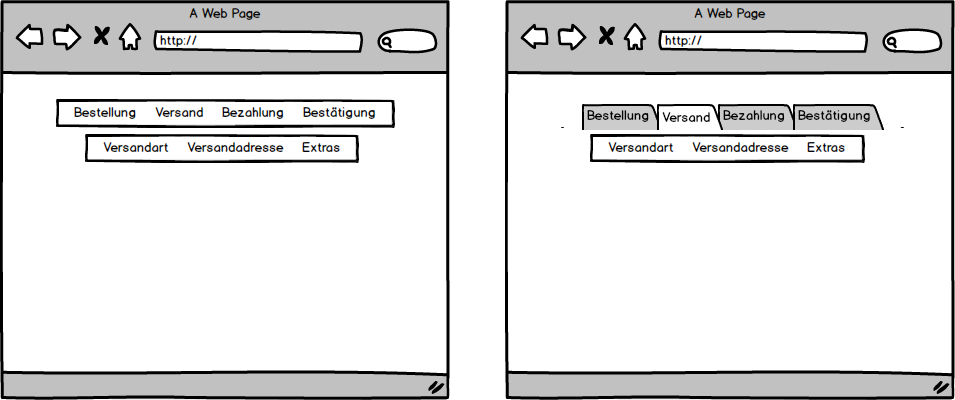
Im nächsten Beispiel seht ihr eine Navigationsstruktur. Links sind die Elemente gleich gestaltet. Dadurch wird nicht deutlich, dass es sich um eine Über- und Unternavigation handelt. Rechts dagegen unterscheiden sich die Elemente, sodass wir erkennen, was logisch zusammengehört.

Gestaltet zusammengehörige Elemente also hinsichtlich des Aussehens gleich.
Das Gesetz der Geschlossenheit
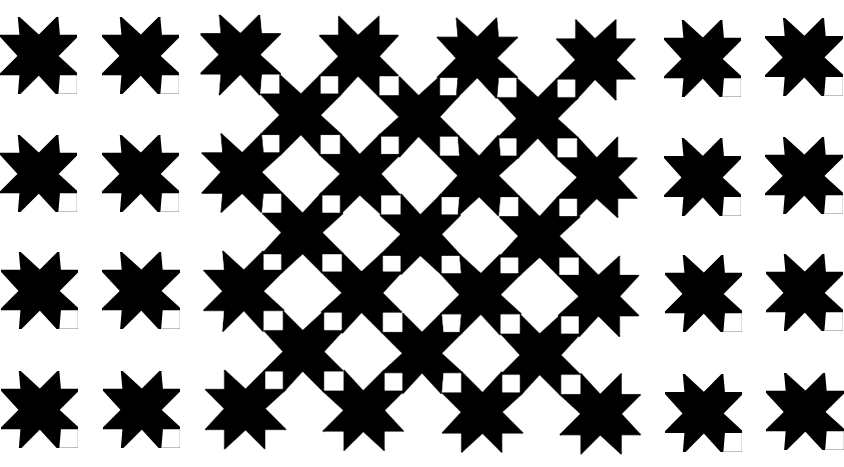
Schaut euch jetzt das nächste Bild an. Was seht ihr hier?

Eigentlich zeigt dieses Bild eine Vielzahl an Sternen, wir sehen jedoch im mittleren Bereich ein Gitter, da wir geschlossene Formen eher wahrnehmen als offene.
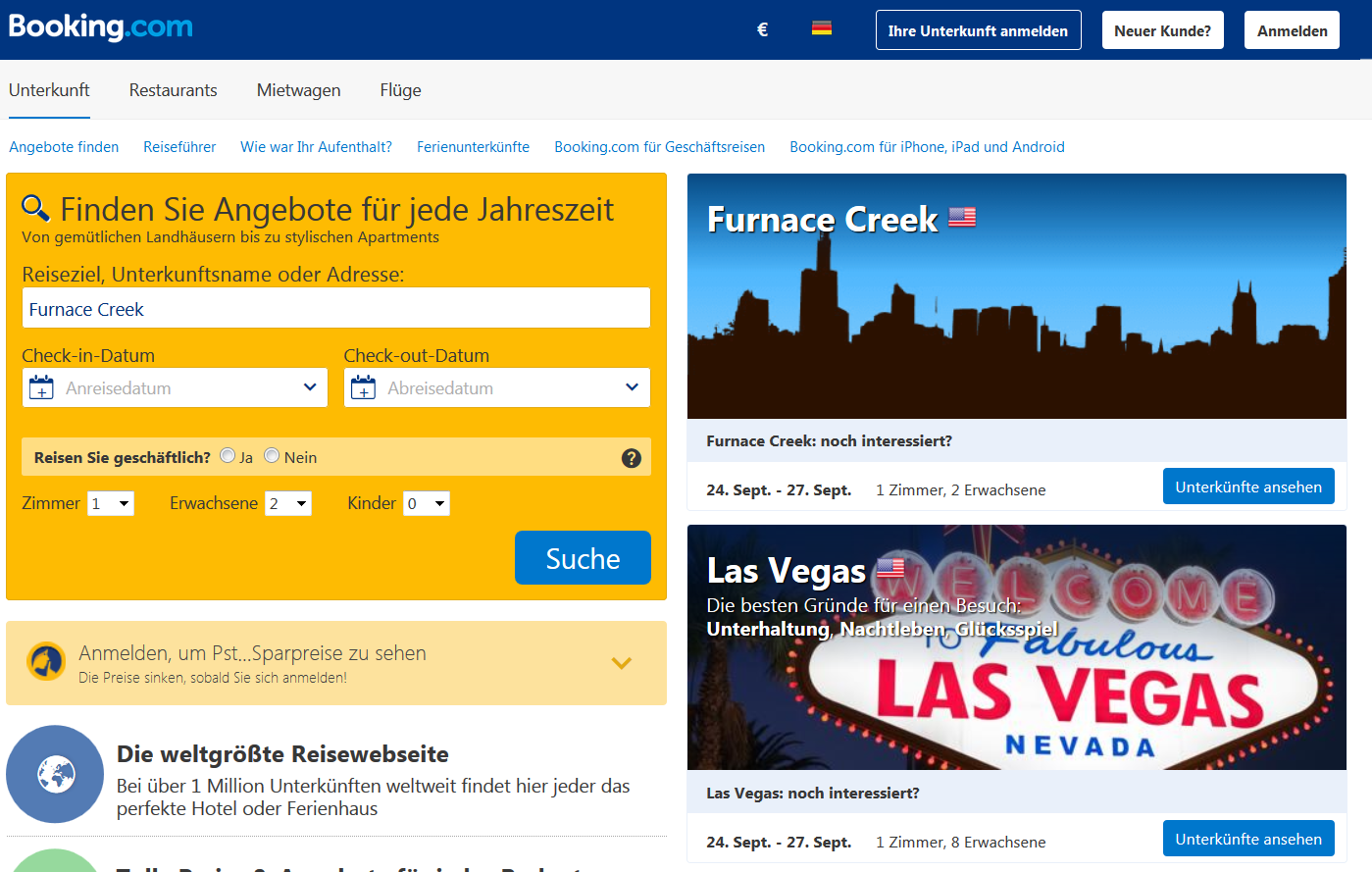
Diese Erkenntnis können wir zum Beispiel nutzen, indem wir Inhalte, die zusammengehören, in geschlossene Bereiche unterteilen, wie im nachfolgenden Beispiel von booking.com. Die Eingabefelder zur Unterkunftssuche sind ganz klar in einem gelben Kasten zusammengefasst und werden so von uns als zusammengehörig wahrgenommen.

booking.com (26.07.2017)
Für euch bedeutet das also: Gruppiert Inhalte, die zusammengehören, in geschlossenen Formen.
Das Gesetz von Figur und Grund
Das menschliche Auge unterscheidet zwischen Figuren und Hintergründen. Die Figur ist dabei begrenzt, fest und tritt hervor, der Hintergrund ist unbegrenzt, locker und unscheinbar. Sobald diese Kriterien für Figur und Grund jedoch nicht klar eingehalten werden, kann es zu den bekannten Kippbildern kommen:

Je nach Blickwinkel nehmen wir zwei Gesichter oder einen Kelch wahr. Das Auge kann nicht mehr klar zwischen Figur und Grund unterscheiden.
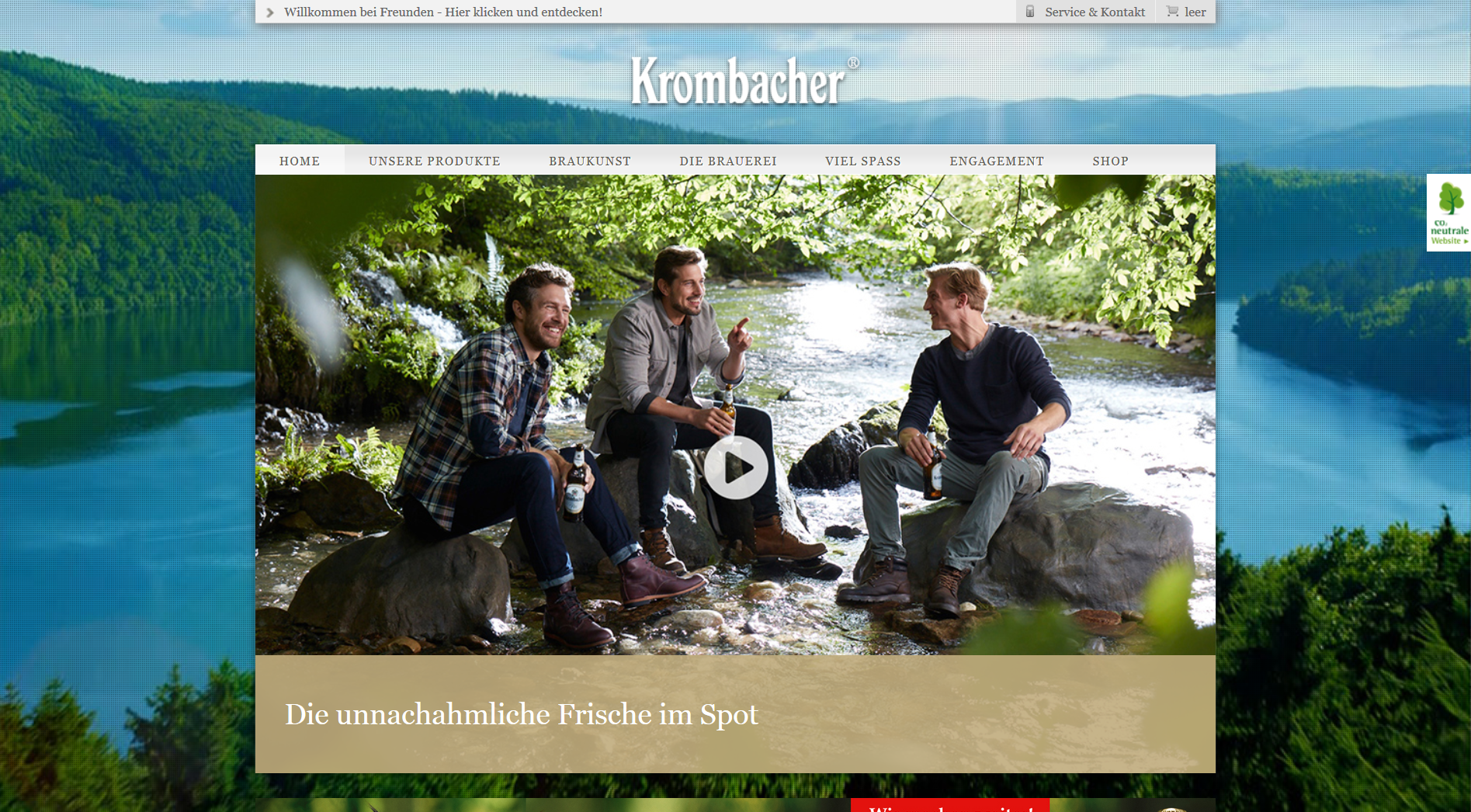
Anders beim nachfolgenden Bild der Krombacher Webseite: Der Hintergrund ist unscharf und erstreckt sich über den Bildschirm. Die eigentlichen Informationen, die Figuren, sind dadurch klar wahrnehmbar:

krombacher.de (Stand 26.07.2017)
Wenn ihr also Figuren, wie beispielsweise Texte oder Abbildungen hervorheben wollt, stellt sicher, dass sich diese deutlich vom Hintergrund abheben und dieser nicht zu sehr dominiert.
Das Gesetz der Symmetrie und der guten Gestalt
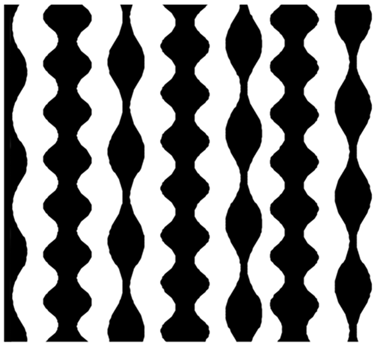
Wir bevorzugen Elemente, die klar und deutlich als Form erkennbar sind. Diese Elemente können besser beschrieben werden und bleiben einfacher im Gedächtnis – unsere Wahrnehmung präferiert symmetrische Formen. So sehen wir im folgenden Beispiel die schwarzen Säulen, die weißen werden auf Grund ihrer Unsymmetrie ausgeblendet.

Das bedeutet für euch also, dass ihr euch an bekannten, symmetrischen Formen orientieren solltet, wie es auch im obigen Krombacher Beispiel der Fall ist. Darin werden die Hauptinformationen in einem Rechteck abgebildet, was in diesem Fall natürlich auch mit dem Gesetz der Geschlossenheit einher geht.
Stellt also immer sicher, dass ihr bei der Informationsdarstellung symmetrische und bekannte Formen verwendet.
Gestaltgesetze machen Inhalte klarer
Die Gestaltgesetze sind einfach und ihre Umsetzung und Einhaltung ist eigentlich nicht sonderlich kompliziert – man muss sie nur kennen und berücksichtigen.
Probiert es doch einfach mal aus und schaut, inwieweit ihr in euren bisherigen Anwendungen die verschiedenen Gesetze befolgt bzw. wie eine Einhaltung eure Anwendungen aufwerten. So könnt ihr eure Benutzeroberflächen mit wenigen und vor allem einfachen Mitteln besser und nutzerfreundlicher gestalten.
Weitere Beispiele aus der Praxis haben wir in unserem E-Book zusammengetragen.


Kommentare