In meinem letzten Blogartikel zum Thema Pretotyping ging es um das Testen einer Idee, noch vor der Erstellung eines konkreten Prototypen – also einer Methode, die dem Prototyping vorangestellt ist. In meinem heutigen Beitrag möchte ich mich nun auf den Schritt danach konzentrieren und euch etwas mehr über die verschiedenen Varianten von Prototypen erzählen.

Um die Erwartungen an diesen Artikel in keine falsche Richtung laufen zu lassen: Ich werde keine Prototyping-Tools im Einzelnen vorstellen, sondern einen allgemeinen Überblick über verschiedene Prototypen-Varianten geben. Es gibt mittlerweile viele Tools, die sich für bestimmte Prototypen mehr oder weniger gut nutzen lassen. Die einen zeichnen sich durch besondere Einfachheit und gute Erlernbarkeit aus, die anderen sind deutlich komplexer, dafür aber auch mächtiger in ihren Darstellungsmöglichkeiten.
In dem Blogpost “Enterprise Visual Design – Tools im Vergleich” werden einige Tools für den Visual-Design-Gebrauch vorgestellt, welche sich natürlich durchaus auch für die Erstellung von Prototypen verwenden lassen. Die Vor- und Nachteile der einzelnen Tools werden in diesem Artikel ausführlich diskutiert.
Zwei Kategorien: Papier vs. Digital
Es gibt zwei übergeordnete Kategorien von Prototypen, die sich unterscheiden lassen: Papierprototypen und digitale Prototypen. Etwas feiner lässt sich das Ganze folgendermaßen aufteilen:
- Papierprototyp
- Powerpoint- / HTML-Prototyp, Wireframes, Mockups
- Programmierter Prototyp
Die Vorteile eines einfachen Papierprototypen liegen in der schnellen Erstellbarkeit. Solch ein Prototyp erfordert keinen besonderen Zeit- oder Kostenaufwand und kann quasi von jedem erstellt werden. Benötigt werden lediglich Stifte und ein Blatt Papier. Es handelt sich hierbei um einen sogenannten Low-Fidelity-Prototypen (Lo-Fi-Prototyp), der eine geringe Genauigkeit und viele Rohentwürfe aufweist. Es wird kaum Funktionalität abgebildet und wenig Rücksicht auf technische Machbarkeiten genommen. Außerdem kann das Look-and-Feel eines Produktes durch einen Papierprototypen nicht übermittelt werden. Die abgebildeten Interaktionsprozesse müssen bereits in der frühen Konzeptphase bekannt und klar definiert sein.
Einige dieser Nachteile sind jedoch gleichzeitig auch die Vorteile des einfachen Papierprototypen, z. B. macht er das Testen in der frühen Konzeptphase überhaupt erst möglich. Änderungen können sehr schnell vorgenommen und neue Tests durchlaufen werden. Es besteht kein Programmieraufwand und die Testpersonen können viele Ideen äußern, da ein Papierprototyp viel Spielraum für Kreativität lässt.

Der Powerpoint- oder HTML-Prototyp ist, je nach Kenntnissen, ebenfalls recht einfach zu erstellen. Er kann von einem Low-Fidelity- bis zu einem High-Fidelity-Prototypen reichen. Letzterer zeichnet sich durch eine höhere Ähnlichkeit mit dem endgültigen Produkt aus. Es können verschiedene Tools eingesetzt werden, um solche Prototypen zu erstellen. Die bekanntesten sind z. B. Balsamiq Mockups, Axure RP aber auch InDesign oder Adobe Illustrator. Mit Hilfe solcher Tools können Bedienelemente originalgetreu entworfen und auch das Look-and-Feel besser transportiert werden. Mit Hilfe von Axure lassen sich beispielsweise interaktive Prototypen erstellen, die schon ein Gefühl des “Fertigseins” vermitteln. Balsamiq setzt dagegen absichtlich auf eine unfertige Scribble-Optik, damit kein Kunde auf die Idee kommt, dass es sich schon um das fertige Produkt handelt und keine Änderungen mehr möglich sind.
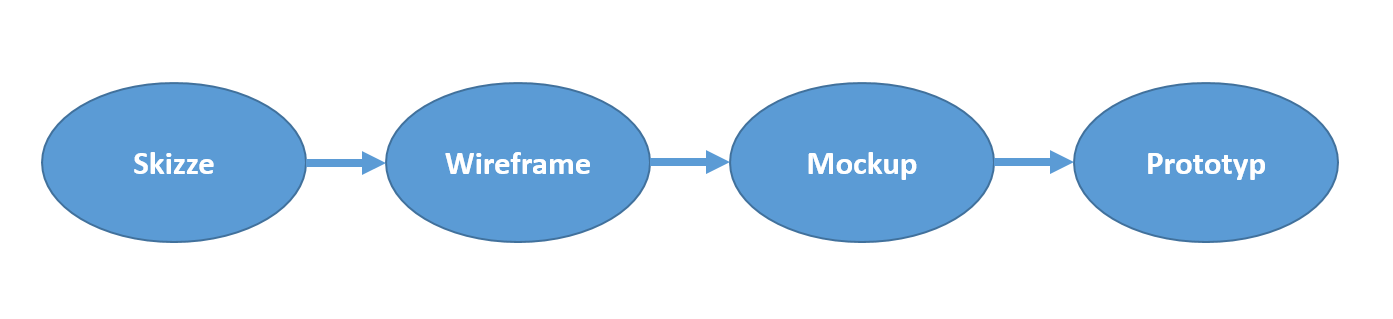
Darüber hinaus tauchen auch die Begriffe Wireframe und Mockup beim Prototyping immer wieder auf. Während eine Skizze die einfachste Version eines Prototypen ist und sich leicht auf dem Papier umsetzen lässt, werden Wireframes und Mockups am besten digital erstellt. Ein Wireframe ist eine recht einfache Repräsentation bzw. eine skizzenähnliche Beschreibung von Funktionen und Layout. Es enthält keine Farben, Bilder oder Grafiken und dient in erster Linie der Überprüfung eines Navigationskonzepts und Usability-Aspekten. Mockups hingegen bauen auf Wireframes auf und sind viel detaillierter. Der Fokus liegt auf der Grafik und dem Look-and-Feel der Anwendung. Gerade für Kundenpräsentationen bieten sich Mockups an, da meistens ein erster, möglicher Eindruck vom Produkt vermittelt werden soll.

Der programmierte Prototyp ist im Vergleich zu den oben genannten Möglichkeiten deutlich teurer zu entwickeln. Hierfür benötigt es tiefergehende Programmierkenntnisse und die Investition von Zeit und Geld. Dafür lassen sich Interaktionen bis ins kleinste Detail spezifizieren und festlegen. Diese Art des Prototypen kann das endgültige Produkt bereits zu einem frühen Zeitpunkt festlegen. Für den Einen mag das ein Vorteil, für den Anderen eher ein Nachteil sein. Ähnlich wie bei einem komplexen Axure-Prototypen wird also das Gefühl vermittelt, dass die Anwendung kurz vor der Fertigstellung ist.
Fazit
Es gibt einige Varianten und verschiedene Möglichkeiten einen Prototypen zu erstellen, je nachdem welchen Sinn und Zweck man verfolgt. Meist ist es zu Beginn eines Projekts so, dass schnelle Ergebnisse gefordert und schnelle Entscheidungen getroffen werden. Verlangt wird demnach nach flexiblen und einfach umzusetzenden Methoden, wie z. B. der Erstellung eines Papierprototypen.
Je weiter das Projekt voranschreitet, desto wichtiger werden Feinkonzepte und das Transportieren der Look-and-Feels des Produkts. Zwar sind Änderungen an Mockups oder an interaktiven Klick-Prototpyen nicht mehr so schnell durchzuführen, wie an Papierprototypen, dafür können tiefergehende Einblicke in die potenzielle Nutzung der Anwendung gewonnen werden. Das übergreifende Ziel eines Prototypen sollte dabei jedoch nicht aus den Augen verloren werden: Er dient dazu, Feedback von Nutzern und Stakeholdern einzuholen. Ein Prototyp sollte bei der Entscheidungsfindung helfen, leicht verständlich sein und bei der Produktentwicklung unterstützen.
Egal für welche Art von Prototypen man sich entscheidet – Prototyping ist eine zentrale Methode im Usability Engineering. Übrigens: Mehr zum Thema Usability, den Vorteilen, Methoden und Einsatzmöglichkeiten erfahrt ihr in unserem Blog.


Kommentare