In meinem letzten Beitrag habt ihr einiges über die Rolle des Product Owners und dessen Herausforderungen im Projektalltag erfahren können. In diesem Artikel schauen wir uns eine ganz bestimmte Technik an, die die Arbeit des Product Owners erleichtern und dem gesamten Team einen großen Mehrwert bieten kann: das User Story Mapping. Was ist das überhaupt? Und wie kann ich die Methode individuell auf mein Projekt zuschneiden?
Was ist User Story Mapping?
Jeff Patton beschreibt in seinem Buch “User Story Mapping” die Idee der User Story Map. Für ihn gibt es einen elementaren Grund, um diese Technik in der agilen Softwareentwicklung zu verwenden:
“Story mapping keeps us focused on users and their experience, and the result is a better conversation, and ultimately a better product.”
Eine Story Map ist eine Visualisierungsmethode, die dabei hilft, Benutzerbedürfnisse zu berücksichtigen und gleichzeitig den Überblick über das Backlog zu behalten. Durch den Einsatz der Methode verbessert sich das gemeinsame Verständnis des Gesamtprozesses im Team. Doch wie funktioniert die Methode eigentlich?
Wichtige Begriffe sind Epic und User Stories. Epics sind Sammlungen von User Stories und beschreiben Anforderungen an die zu entwickelnde Software in höheren Abstraktionsebenen. User Stories wiederum beschreiben die einzelnen Schritte, die der Nutzer durchführen muss, um ein Epic abzuschließen.
Für eine User Story Map werden einzelne, grobe Prozess- und Arbeitsschritte in Epics festgehalten. Die für den Abschluss notwendigen Schritte werden in kurzen, konkreten User Stories (Abb. 1) beschrieben.
 Abb. 1: User Story Mapping (nach Jeff Patton)
Abb. 1: User Story Mapping (nach Jeff Patton)
Mit Hilfe einer so visualisierten User Story Map lassen sich die Anforderungen zweidimensional priorisieren, wodurch es zu einer besseren Übersichtlichkeit kommt. Die Horizontale spiegelt die einzelnen Aufgaben wider (Zeit), wohingegen die Vertikale die entsprechenden Arbeitsschritte zu diesen Aufgaben zeigt (Detailgrad).
Und wozu das Ganze?
Existiert nun so eine Story Map kann das Entwicklungsteam die Planung seiner Arbeit im Hinblick auf die Auslieferung der Software optimal einschätzen. Während der Entwicklung kann der Fortschritt zu jeder Zeit mit der Story Map angeglichen werden, um Abweichungen aufzudecken und schnell reagieren zu können. Besonders gut eignet sich diese Darstellungsweise, um zu Beginn des Sprint Plannings einen gemeinsamen Blick auf aktuellen Stand des Projektes zu werfen.
Zusammengefasst kann User Story Mapping helfen, um
- herauszufinden, was zuerst entwickelt werden sollte,
- den Projektscope im Auge zu behalten,
- das Projekt besser zu planen,
- iteratives Entwickeln zu fördern,
- das Backlog zu priorisieren und zu pflegen und
- den Projektfortschritt zu visualisieren.
Individualisierung der User Story Map
Aufbauend auf Jeff Pattons Methode wandelte ich in meiner Rolle als Product Owner das User Story Mapping für unser Projekt entsprechend ab. Ich organisierte die Spalte der User Map so, dass sie nicht mehr die verschiedenen Epics, sondern die einzelnen Sprints widerspiegeln. Dadurch konnte ich dem Kunden deutlich machen, welche Aufgaben in welcher Phase des Projektes erledigt werden sollten. Ich verschob also die zeitliche Komponente gänzlich auf die horizontale Achse und verlagerte alle Aufgaben und Aufwände in die vertikale.
Die verschiedenen Epics und User Stories fasste ich folgendermaßen zusammen: Unter jedem Sprint befinden sich mehrere Epics, die zusätzlich einige ihrer User Stories beinhalten. Dabei kennzeichnete ich, wie viel Aufwand in jedes Epic bzw. jede User Story pro Sprint gesteckt werden sollten. Hinter den jeweiligen Epicnamen standen also die aktuellen Aufwände in sogenannten Storypoints, die in den jeweiligen Sprints betrieben werden sollten, sowie der Restaufwand jedes Epics (Abb. 2). Bei noch nicht genau definierten Stories und Anforderungen signalisierte ein +x die noch offenen, nicht geschätzte Aufwände.
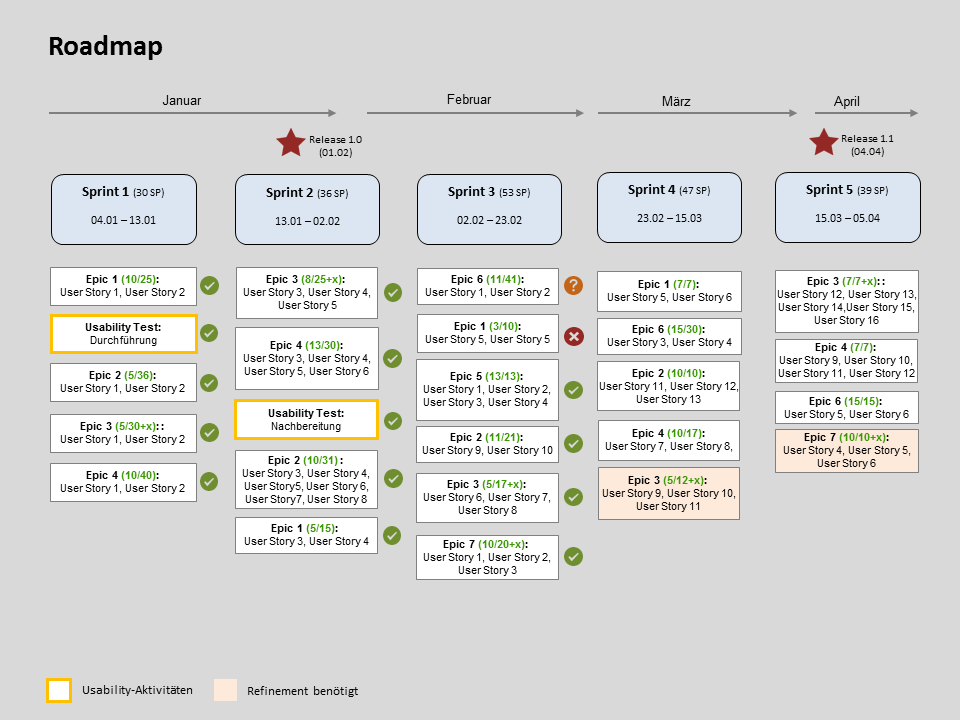
Mit Hilfe dieser Darstellung konnte ich jederzeit feststellen, welche Aufgaben jeder Sprint enthielt und wann dem Kunden welches Feature verfügbar sein würde. Die Entwicklungskapazität des Teams notierte ich hinter den Sprintnamen, so dass wir den Umfang im Planning festlegen konnten. Usability Aktivitäten sowie noch nicht definierte Anforderungen kennzeichnete ich farblich in der Story Map (Abb. 2). Auch Meilensteine, wie z.B. ein anstehendes Release, konnte ich in die Story Map integrieren.
 Abb. 2: Beispielhafte Gesamt-Sprintplanung
Abb. 2: Beispielhafte Gesamt-Sprintplanung
Außerdem führte ich kleine Icons ein, mit denen ich den Fortschritt des Entwicklungsteams darstellen konnte. So konnte ich dem Team in jedem Sprint Review einen Überblick darüber geben, welche Stories erledigt worden waren und welche nicht. Nicht erledigte Stories wanderten mit in den nächsten Sprint. Diese Darstellung war vor allen Dingen beim Kunden sehr beliebt, da die Story Map nun zusätzlich als Releaseplan fungieren konnte. Da unser Scrum Board die entsprechenden Tickets und ihre Priorisierung aus der Story Map genauestens abbildete, konnten wir während der Entwicklung und in den Meetings mit dem Kunden stets mit diesem Board arbeiten, um uns einzelne Informationen (z.B. konkrete User Stories) genauer anzuschauen.
Durch die Individualisierung der ursprünglichen Idee des User Story Mappings konnte ich dem Team und dem Kunden zu jeder Zeit einen guten Überblick über den aktuellen Projektstand vermitteln – und das ohne aufwändige Releasepläne und Featurelisten erstellen zu müssen.
Probiert es selber aus!
Wenn ihr ebenfalls nach einer Möglichkeit sucht, in eurem Projekt User Stories und Releaseplanung unter einen Hut zu bekommen, ladet euch doch unser Sprintplanungs-Template herunter oder sprecht uns an.

Kommentare